参考原贴:https://post.smzdm.com/p/ae5lv22z/ 跟着原贴一步一步来,其中遇到了一些小插曲和各种坑; 通过AI和各种谷歌还有联系原作最终都解决了; 只要跟我一样的环境,跟着下面走100%成功。
正文开始
- 部署时间:2025年06月10日
- 部署环境:群晖DS920+
- DMS版本:DSM 7.2.2-72806 Update 3
- Container Manager版本:24.0.2-1535
- Dify版本:1.4.1
- 所需工具:群晖应用商店-文本编辑器
第一步:下载代码
因为Dify项目改动较大,如果按照原来的方式下载 docker-compose.yml 文件直接运行是不行的,所以需要先把整个项目下载到本地。
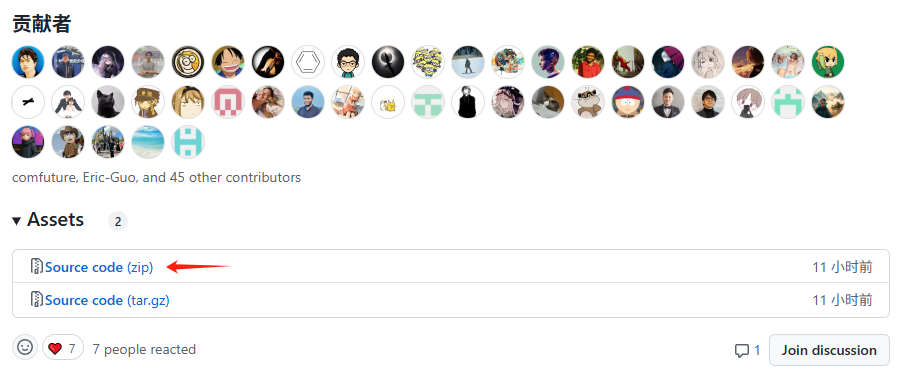
P1:首先来到https://github.com/langgenius/dify/releases下载最新代码。截止发文最新版本为1.4.1其他版本类似,后续有改动会回来更新。

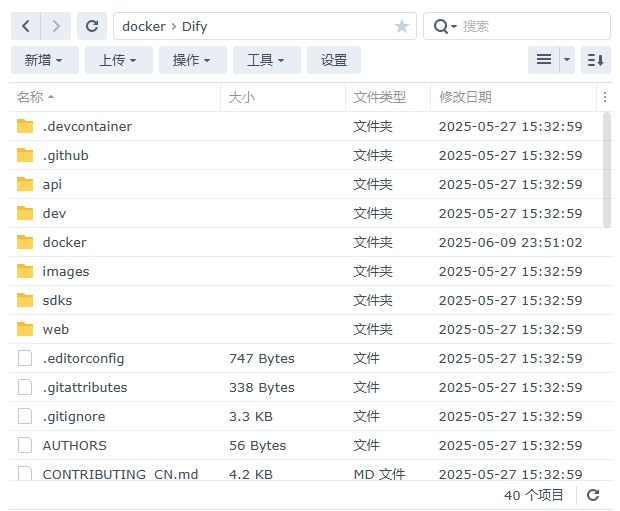
P2:将压缩包上传至群晖中,并右键解压缩文件。最终保持解压缩后的文件路径为:/docker/Dify

第二步:配置项目
需要使用群晖文本编辑器修改2个配置文件。
首先双击打开/docker/Dify/dockerdocker-compose.yaml文件。
因为我们是在群晖安装 Dify,所以不需要项目自带的反向代理相关容器,所以要去掉相关配置。
可使用Ctrl+F搜索相应内容。
P1:注释(或删除)certbot服务:这是用于为内置nginx自动申请和续订 SSL 证书的工具。

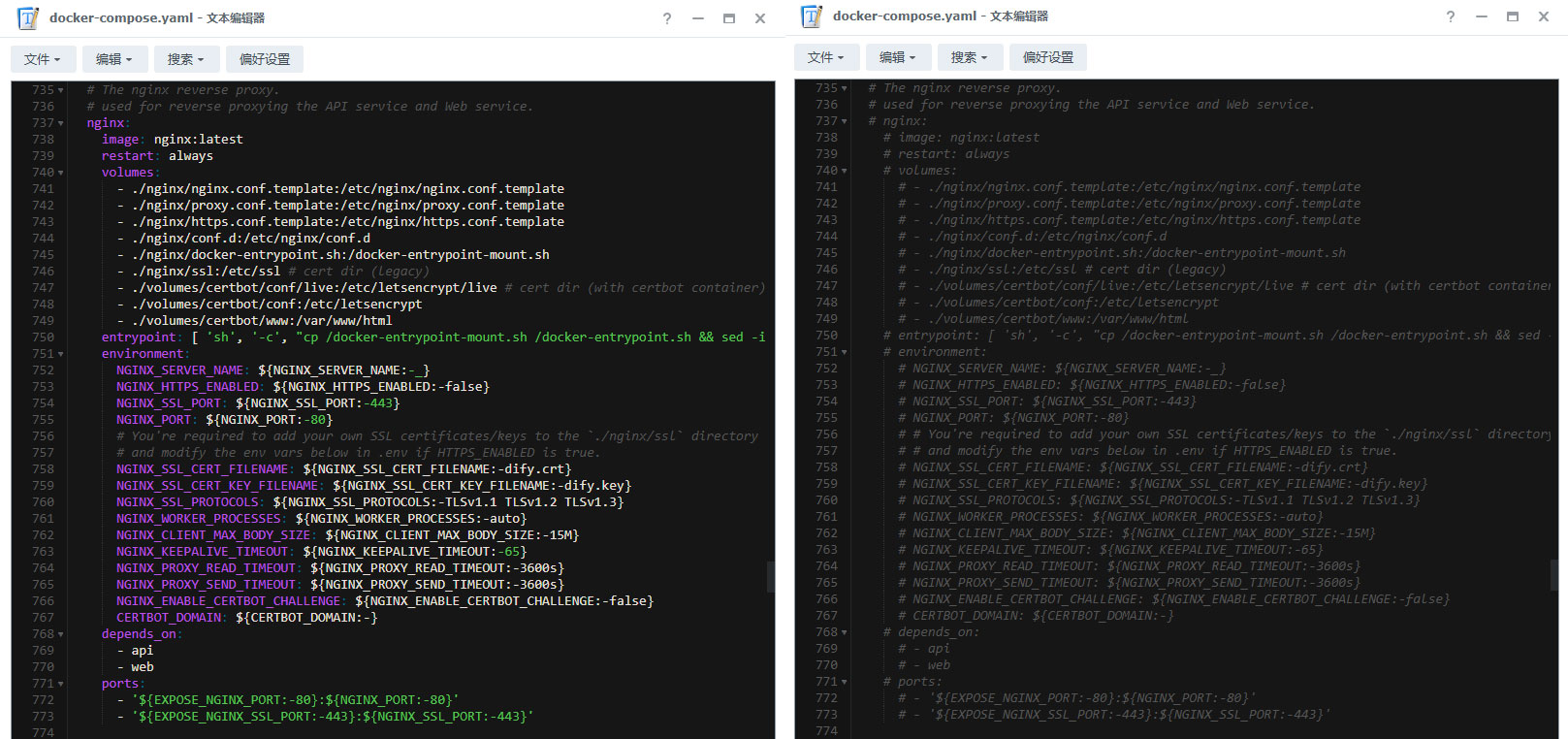
P2:注释(或删除)nginx服务:这是内置的反向代理服务器。

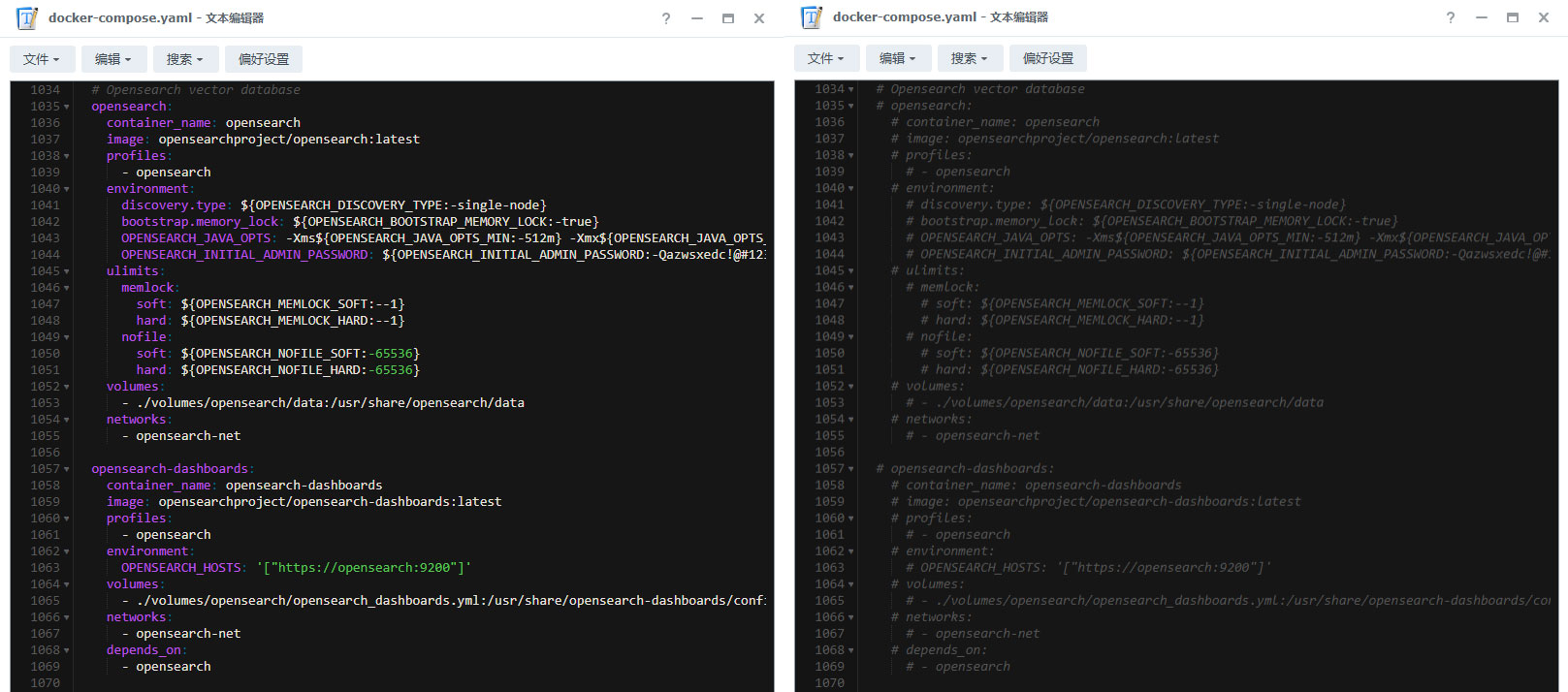
P3:注释(或删除)opensearch服务:Dify 的docker-compose.yaml文件默认使用的向量数据库是weaviate。opensearch只是一个可选项,ulimits配置会引起群晖Container Manger错误。

移除nginx后,api(后端)和web(前端)服务就无法通过nginx容器被外界访问了。因此,必须手动将它们的端口暴露到群晖主机上,以便能够访问它们。
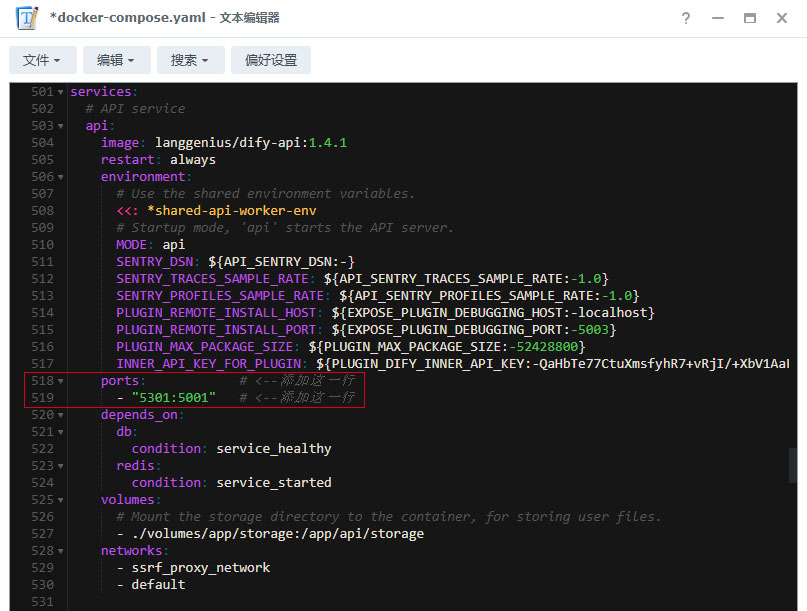
P4:找到api服务,在depends_on或volumes的同级添加ports部分。Dify的API内部运行在5001端口(注意格式和位置)。为避免与群晖系统冲突,建议映射到主机的一个不常用端口,例如5301。

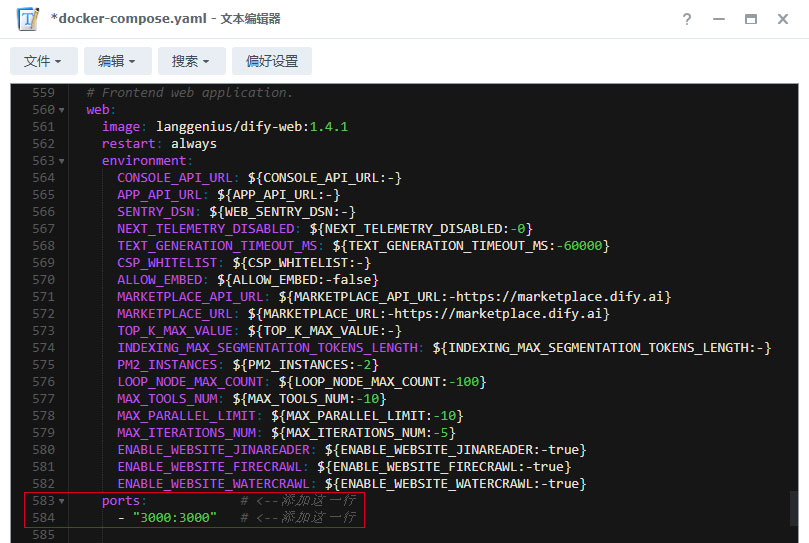
P5:找到web服务,同样添加ports部分。Dify的Web前端内部运行在3000端口。这个端口通常不冲突,可以直接映射或更改成你需要的端口(注意格式和位置)。

P6:接着再修改env文件了,首先把/docker/Dify/docker.env.example文件名重命名为.env。
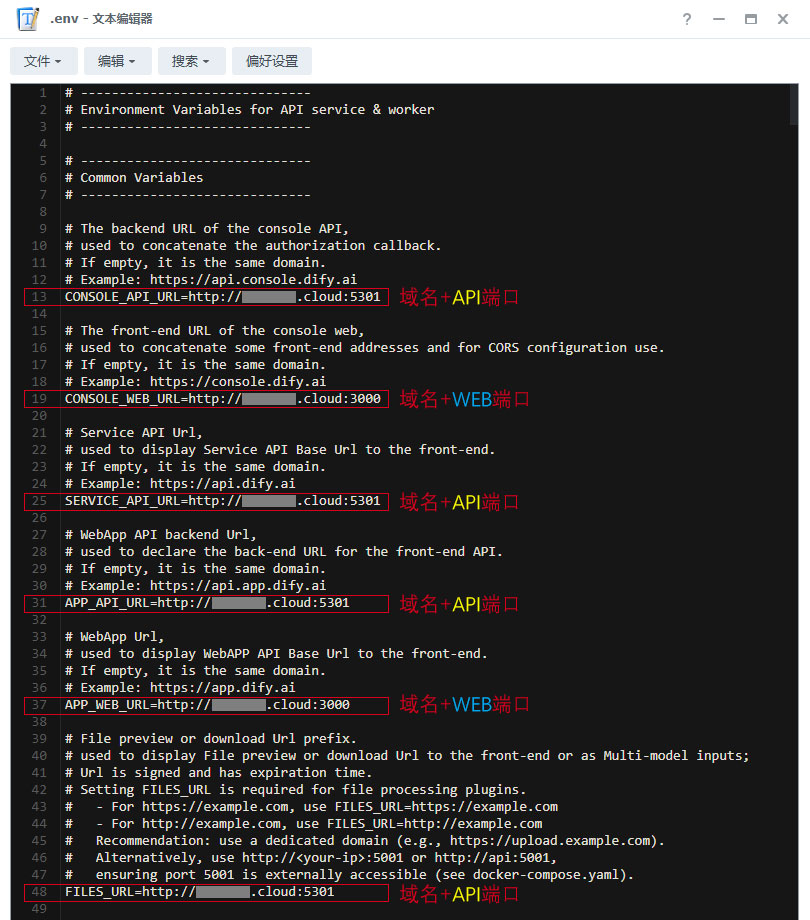
P7:把.env文件拖入文本编辑器中修改,把下列几个URL路径都修改为NAS的域名地址或反向代理的地址。

第三步:新建文件夹
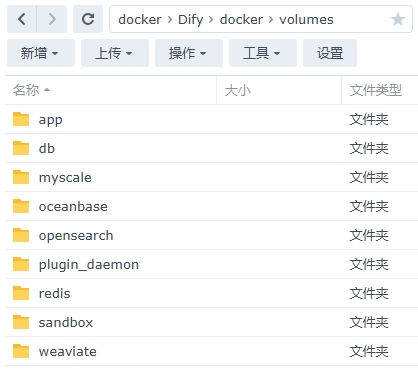
我们需要在docker-compose.yaml文件所在的目录/docker/Dify/docker/下,手动创建以下几个用于数据持久化的文件夹(如果它们不存在的话)。
/volumes/app/storage/volumes/db/data/volumes/redis/data/volumes/weaviate/volumes/plugin_daemon

第四步:启动项目
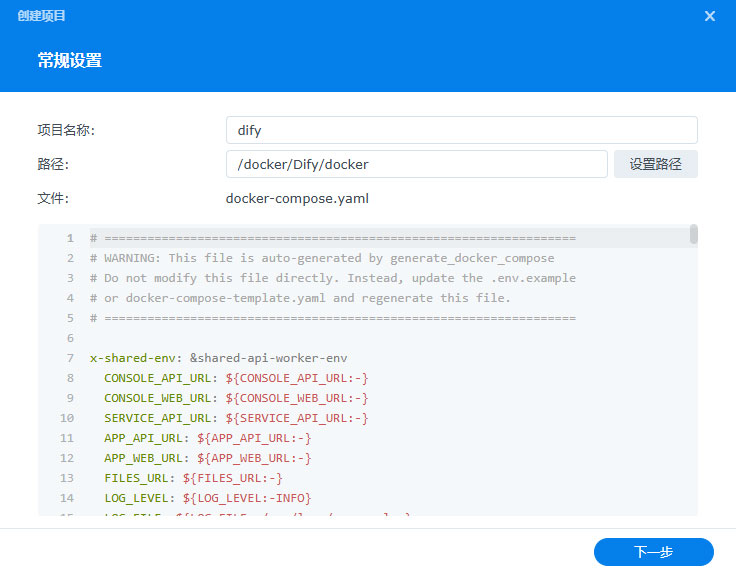
P1:打开群晖Container Manager,新增项目,路径一定要选择到docker-compose.yml文件所在的文件夹,并使用现有的docker-compose.yml文件,不报错就一路下一步即可。

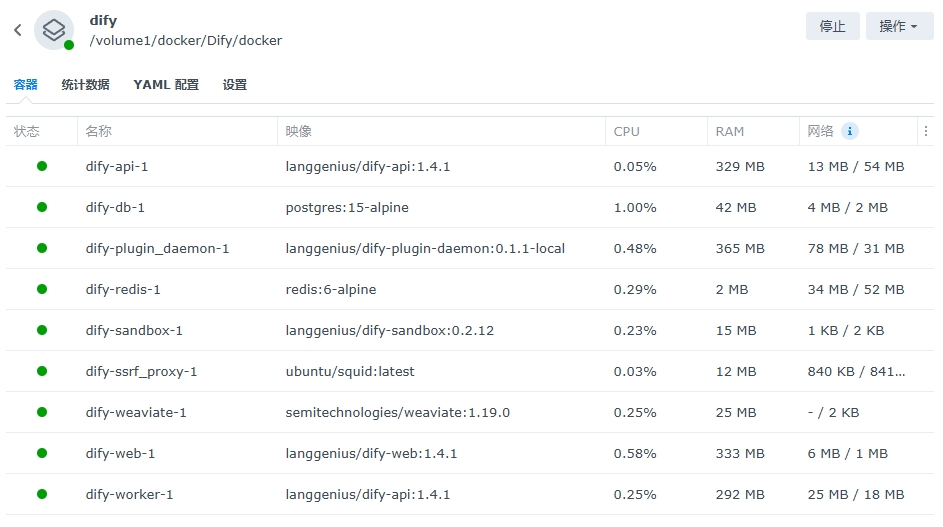
P2:构建成功后,项目下所有的容器都应该呈绿色。如果构建过程中报路径找不到错误,那么应该是没有创建对应的文件夹,按提示创建即可。

第五步:运行Dify
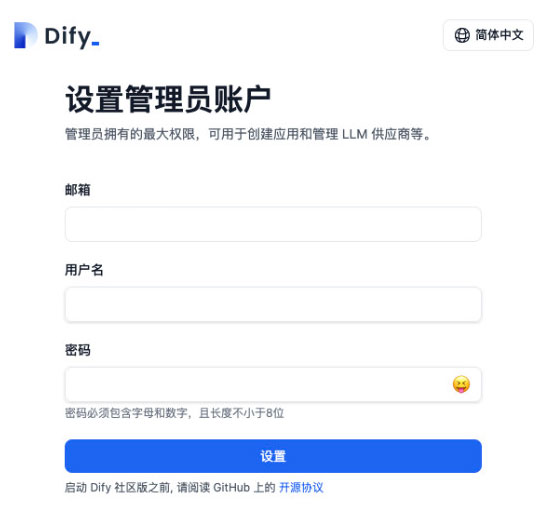
用浏览器打开http://域名orIP/install进行管理员账户设置。

设置管理员账号后,就可以开心的使用了!
Dify升级
聪明的办法
哈哈哈,没找到!
笨办法(有效,亲测)
P1:依然来到https://github.com/langgenius/dify/releases下载最新代码。截止2025-09-27最新版本为v1.9.0。
P2:在群晖的Container Manager - 项目中停止dify项目,然后将/docker/Dify文件夹更改为其他名字,比如Dify_1.4.1_backup,这一步骤主要是备份,防止出问题后可进行恢复原版本。
P3:复制/docker/Dify/docker路径下volumes文件夹和.env文件备用。
P4:将新版本压缩包上传至群晖中,并右键解压缩文件。最终保持解压缩后的文件路径为:/docker/Dify。
P5:删除新版中的volumes文件夹和.env文件,然后把复制出来的volumes文件夹和.env文件复制到新路径下。
P6:打开docker-compose.yml文件进行修改,把上文中 第二步:配置项目 再做一遍。
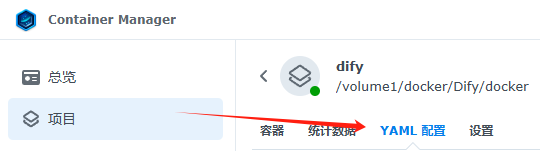
P7:回到Container Manager - 项目 - dify - YAML配置,把修改后的内容复制进来。

P8:升级完成,Dify 启动!
